How To Add A Background To Your Landing Page
Sometimes, you come across a landing folio with a blueprint you really like and you think: "I want that on my site!"
In today's video, yous'll discover how you tin can re-create a landing page, even down to modest details, using Thrive Landing Pages.
More...
Previously, we've had a wait at how you can create an upside downwards homepage, a competition opt-in page and a pb generation landing page. We hope that you can learn some new tricks and efficient means to employ Thrive Landing Pages from watching these tutorials.
Here are some of the principal takeaways from today's tutorial:
Use Folio-Level Font Settings
Sure, you lot can click on whatever text element on your folio and change its colour, load a custom font, adjust the font size and and so on. But if yous take to practise this for many text elements, it becomes quite tedious.
Apart from that, it'due south good practice Not to mix and friction match likewise many unlike font styles, sizes and colors, since that simply makes a page await messy.
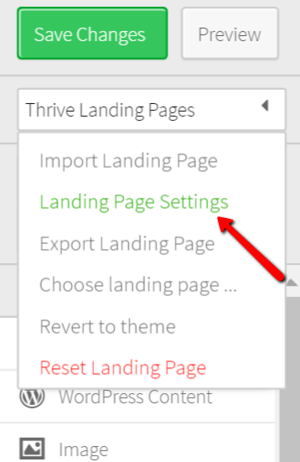
In Thrive Landing Pages, use the page-level font settings to make up one's mind what you want your headings and paragraphs to await like and it will instantly utilise to all of the text on your page. You can find the selection by clicking here:

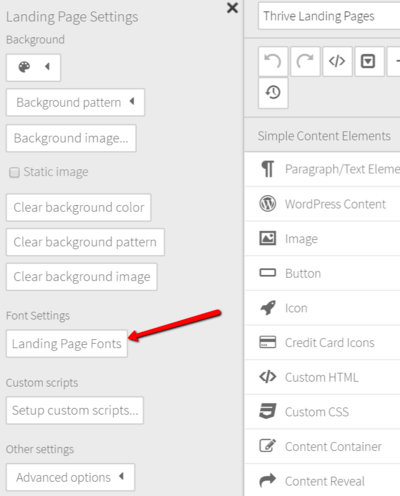
And choosing this selection in the card that opens up:

Use Your Browser's "Inspect" Feature
When you want to become details like colors and font sizes just right, your browser's "inspect" feature is your best friend. Y'all can access it by right clicking anything on a web page and choosing the "audit element" pick.
Alternatively, you can hit the F12 primal to open the browser console and select items you want to inspect from at that place.
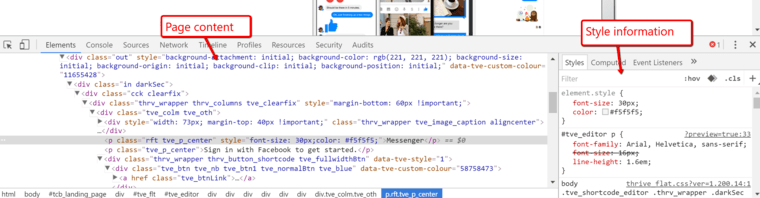
This will work in Chrome as well every bit Firefox. You'll see something like this:

On the left side, you lot encounter the code that the folio you're looking at is made up of. On the right side, yous see the style information for the page.
Don't worry if virtually of this looks like gibberish to you - it does to me too.
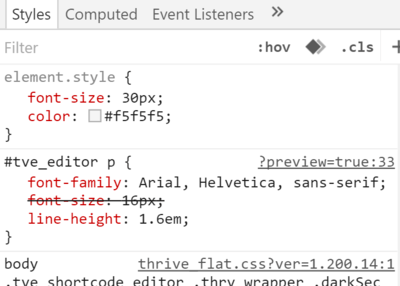
Play around with the inspect feature for a bit and you lot'll soon detect that bones mode information isn't that difficult to identify. Here'south an example of the code I see when inspecting a line of text on a page:

As yous can see, it's non exactly rocket surgery to figure out that "font-size" is the font size, "color" is the font's color (and y'all tin can re-create-paste this value direct into our editor's colour options to go the exact same shade), "font-size" is the font size and and so on.
The trick is just to observe the recognizable values among all the code on a page.
Use Content Containers
On this instance page, spacing was used in various ways. For case the content box isn't as wide as the page and the text inside the box isn't as wide every bit the entire box.
The way to create this effect without causing trouble for mobile responsiveness is to use the Content Container element. This ensures that on large screens, generous spacing volition be applied to the sides, but on smaller screens, the text will not be crammed into a tiny column.
Y'all tin learn more near this and other ways to make your content more mobile friendly in this tutorial.
Over to You
I'm interested to know what landing pages and websites make you go "I want that!", peculiarly since we're working on improving our visual editor at the moment. The goal is to make it even more than flexible and fifty-fifty easier to create whatever page design you have in mind.
If you accept some favorite landing pages, please share them by leaving a comment below!

How To Add A Background To Your Landing Page,
Source: https://thrivethemes.com/image-background-lp/
Posted by: dodsonbeele1989.blogspot.com


0 Response to "How To Add A Background To Your Landing Page"
Post a Comment