How To Use A Image For A Background On Ps

Turn Any Photo Into A Groundwork With Photoshop
In this Photoshop Effects tutorial, nosotros're going to larn how easy it is to turn whatever photograph into an interesting background using a couple of basic option tools in Photoshop that, quite honestly, seem to serve no other purpose other than helping united states of america to create this effect. I'chiliad talking well-nigh the Single Row Marquee Tool and the Single Column Marquee Tool, which by default are hiding behind the Rectangular Marquee Tool in the Tools palette. Even Adobe doesn't seem to consider them very useful, since they're ii of merely a handful of tools in the Tools palette that don't accept a keyboard shortcut associated with them. Yet every bit we'll meet in this tutorial, when it comes to creating simple backgrounds or wallpaper in Photoshop, these 2 selection tools are hard to beat.
At the cease of the tutorial, we'll meet how nosotros can easily combine our newly-created background with the same photo nosotros created it from, which gives u.s. a nice effect since the background and the photograph share the same colors.
Y'all tin use this technique to turn any photo into a background or wallpaper. The photo itself will exist unrecognizable when you're done, so it really doesn't thing which photograph y'all use. The merely thing you may want to take into consideration is how colorful you want your background to exist. The more colorful the photo, the more than colorful the background.
Here's the photograph I'll exist using:

The original photo.
Step 1: Indistinguishable The Background Layer
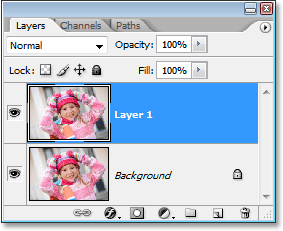
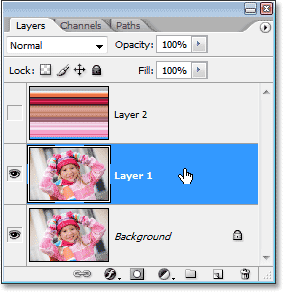
As always, we want to avoid doing any work on our original paradigm, so before we exercise anything else, we need to duplicate our Background layer. To practice that, employ the keyboard shortcut Ctrl+J (Win) / Command+J (Mac). If I look in my Layers palette, I can see that I at present accept two layers - the Background layer on the lesser which contains my original photograph, and "Layer 1", which is a re-create of the Background layer, above information technology:

Printing "Ctrl+J" (Win) / "Command+J" (Mac) to duplicate the Background layer.
Stride 2: Select The Single Column Marquee Tool
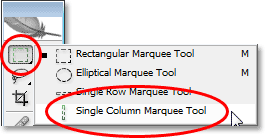
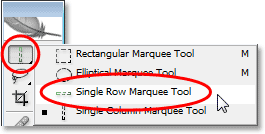
In the Tools palette, click and hold your mouse down on the Rectangular Marquee Tool. After a second or two, a fly-out carte volition appear, showing y'all all the tools that are hiding behind it. Select the Single Column Marquee Tool from the bottom of the list:

Click and concur your mouse downward on the Rectangular Marquee Tool in the Tools palette, then select the Single Column Marquee Tool from the wing-out menu.
Step iii: Click Inside The Paradigm To Select A Single Column Of Pixels
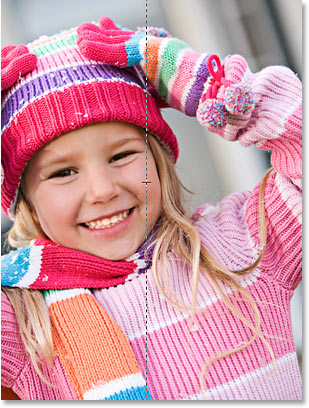
The Unmarried Column Marquee Tool gets its name from the fact that information technology does one matter and one thing only - information technology selects a unmarried column of pixels. Click anywhere within your image and Photoshop will select the specific pixel you clicked on, forth with every other pixel in a higher place and below it from top to lesser. Keep in listen that your selection volition just be one pixel wide, so if you desire your groundwork to contain as many unlike colors from the photo as possible, you'll want to click on an area that has a good assortment of colors above and below information technology. I'grand going to click on the correct side of the daughter'south face (her left, our correct), which will select quite a few different colors from superlative to bottom:

Click inside the image with the Single Column Marquee Tool to select an entire cavalcade of pixels.
Step four: Copy The Pick To A New Layer
Now that we have our unmarried column of pixels selected, nosotros need to copy it to a new layer. We can apply the aforementioned keyboard shortcut we used a moment agone when we duplicated the Background layer. Just press Ctrl+J (Win) / Command+J (Mac) and Photoshop will copy the cavalcade of pixels to a new layer in a higher place "Layer 1":
Press "Ctrl+J" (Win) / "Command+J" (Mac) to re-create the selected cavalcade of pixels on to a new layer.
Step 5: Stretch The Column Across The Entire Image With Free Transform
Here'due south where nosotros brand the first office of our groundwork. We're going to accept that unmarried column of pixels and stretch it out to fill the unabridged image. For that, we'll use Photoshop'due south Free Transform control. Utilise the keyboard shortcut Ctrl+T (Win) / Control+T (Mac) to bring up the Free Transform box and handles around the column of pixels. Then simply movement your mouse cursor close to the cavalcade until you lot come across it turn into two modest arrows, one pointing left and the other pointing right. Click your mouse and drag the cavalcade to the correct. Y'all'll run across the column become a repeating pattern of color as you elevate:

Click and drag the cavalcade of pixels to the right to create a repeating design.
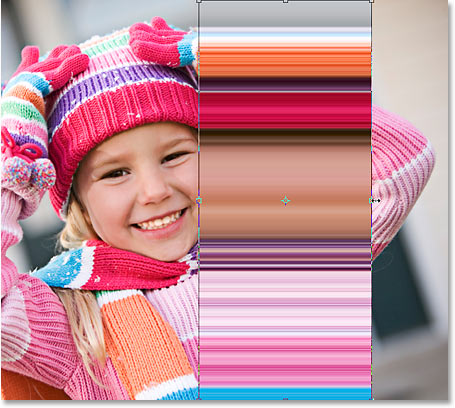
Keep dragging out the pattern until you reach the right side of the photo. And so move your mouse cursor to the left side of the Complimentary Transform box, and so click and drag out the pattern across the left side of the image:

Click and drag the column to the left until the unabridged image is covered past the repeating pattern.
Once you've covered the unabridged photo with the pattern from left to right, press Enter (Win) / Return (Mac ) to accept the transformation and exit out of the Free Transform command. You're image should now look something like this:

The photograph is at present subconscious past the horizontal blueprint.
The first part of our groundwork is done, and yous could end hither if you wanted, only on the next page, we're going to go along on to make our background even more interesting.
Step six: Hibernate The Horizontal Pattern Layer
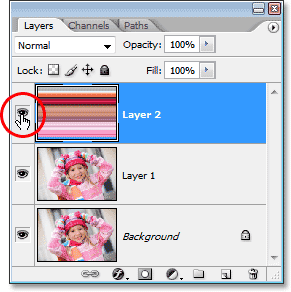
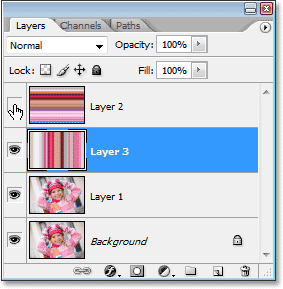
We're going to repeat what we merely did with the Single Column Marquee Tool, just this time we're going to use the Single Row Marquee Tool to create a vertical pattern. Earlier we tin do that, though, we demand to hide our horizontal pattern so we can see what we're doing. Click on the Layer Visibility icon (the eyeball) on the left of "Layer two" in the Layers palette to temporarily hide the horizontal pattern from view:

Click on the layer visibility icon (the eyeball) on the left of "Layer 2" in the Layers palette to hide the layer.
The eyeball will disappear, leaving an empty square in its place, and the horizontal pattern will disappear in the document window, allowing usa to see our photo once more.
Step 7: Select The Single Row Marquee Tool
Click on the Unmarried Column Marquee Tool in the Tools palette and agree your mouse button downward until the fly-out bill of fare appears, then select the Unmarried Row Marquee Tool from the list:

Click and hold your mouse down on the Single Column Marquee Tool in the Tools palette, then select the Single Row Marquee Tool from the wing-out menu.
Step viii: Select "Layer 1"
We're going to apply the Single Row Marquee Tool to select an unabridged row of pixels, just before we tin can do that, nosotros need to have our photograph selected. Currently, nosotros have the horizontal blueprint selected (even though we've subconscious it from view). Our photo is on "Layer 1", so click on "Layer ane" in the Layers palette to select it:

Click on "Layer 1" in the Layers palette to select the photograph.
Step ix: Click Inside The Epitome To Select A Single Row Of Pixels
Just as nosotros did with the Single Column Marquee Tool, click anywhere inside the image to select a unmarried row of pixels.
Photoshop volition select the specific pixel you lot clicked on, as well equally every other pixel in that row from left to right. Again, proceed in mind that your choice will but be one pixel in height, then if you want your groundwork to exist as colorful equally possible, you'll want to click on an area that volition requite you a practiced assortment of colors from left to right. I'k going to click on the girl'due south brow:

Click inside the paradigm with the Single Row Marquee Tool to select an entire row of pixels.
Footstep 10: Re-create The Selection To A New Layer
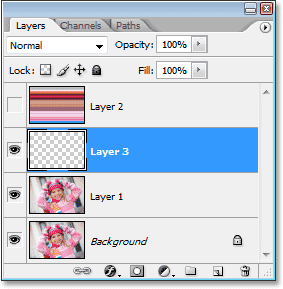
With our row of pixels selected, press Ctrl+J (Win) / Control+J (Mac) to copy the selection to a new layer, which will announced between "Layer ane" and the horizontal pattern layer in the Layers palette:

Press "Ctrl+J" (Win) / "Command+J" (Mac) to copy the selection to a new layer.
Step xi: Stretch The Row Across The Entire Image With Costless Transform
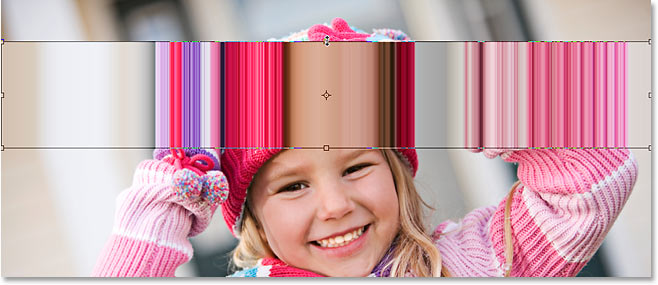
Printing Ctrl+T (Win) / Control+T (Mac) to once more bring up the Free Transform box and handles, then move your mouse but in a higher place the row until you meet your cursor change into two arrows, one pointing upwards and the other pointing down. Click your mouse and drag the column up towards the top of the image. Just as before, the row will become a repeating pattern as you drag:

Click and drag the row of pixels upward to create a repeating design.
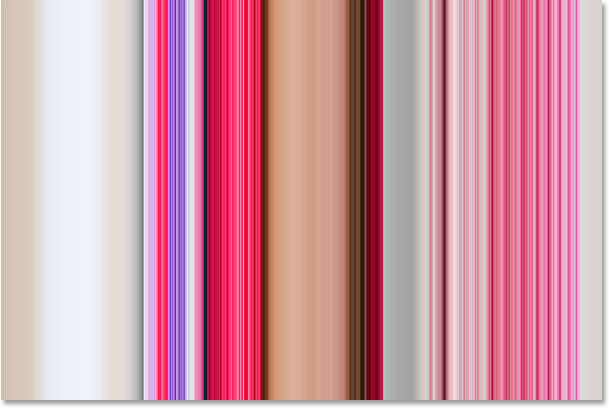
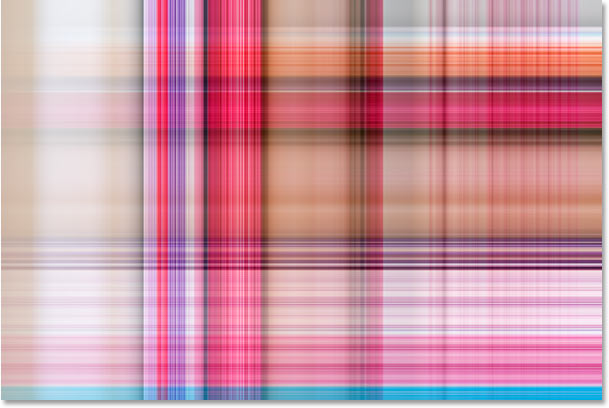
Proceed dragging the blueprint until you accomplish the top of the photo. Then drag the bottom of the row of pixels down to the bottom of the photograph until the entire photo is covered past the pattern. Press Enter (Win) / Return (Mac) to have the transformation and exit out of the Free Transform command. Your paradigm should at present look something like this:

The photo is now hidden behind a repeating vertical pattern.
At the moment, it looks like all we've washed is replaced our initial horizontal blueprint with a vertical pattern, just what we're going to do adjacent is look at a few unlike ways to blend the two patterns together!
Step 12: Turn The Horizontal Pattern Layer Dorsum On
Now that we take our two patterns, let'due south wait at a few unproblematic ways that we can blend them together to create an interesting background. First, nosotros'll need to turn our horizontal pattern layer dorsum on, then click inside the minor empty square on the left of "Layer two" in the Layers palette, which will bring back the eyeball icon and make the layer visible inside the document window once over again:

Click on the Layer Visibility icon for "Layer 2" to turn the layer back on in the document window.
Footstep 13: Select The Horizontal Pattern Layer
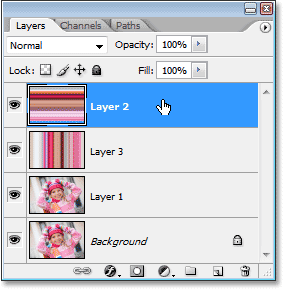
Nosotros too need to have the horizontal pattern layer selected, and simply making the layer visible again doesn't actually select it. Nosotros demand to click on the layer in the Layers palette to select it:

Click on "Layer 2" in the Layers palette to select it.
Now that nosotros have both of our patterns visible, allow'southward look at how we can easily blend the two of them together.
Option one: Lower The Opacity Of "Layer 2"
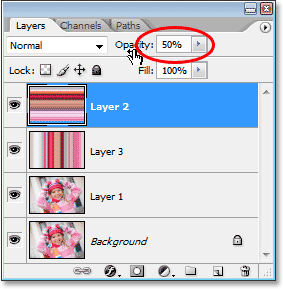
1 style to quickly and easily alloy the two patterns together is simply by lowering the opacity of the horizontal blueprint layer. With "Layer 2" selected, go up to the Opacity option in the pinnacle correct corner of the Layers palette and lower the opacity of the layer downward to 50%:

Lower the opacity of "Layer 2" down to l% to blend the ii patterns together.
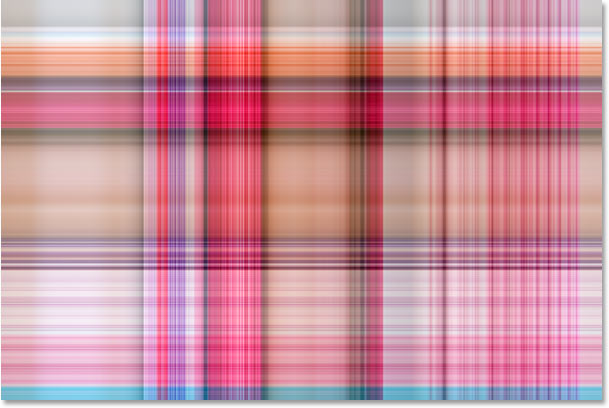
You can adapt the opacity value to your liking to fine-tune the issue, but here's my background after blending the two patterns together by lowering the opacity of the top layer:

Lower the opacity of "Layer 2" downward to l% to alloy the ii patterns together.
Option 2: Modify The Blend Mode Of "Layer 2"
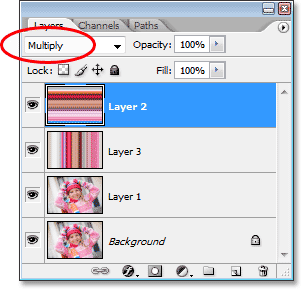
Another way to blend the two patterns together hands is by using layer blend modes. Outset, I'm going to ready the opacity of "Layer 2" back up to a full 100%. Then I'll modify the blend mode of the layer by going upwards to the blend mode option in the pinnacle left corner of the Layers palette (directly across from the Opacity option), clicking on the down-pointing arrow to the right of the word "Normal", and selecting a different alloy-mode from the drop-downward list. Try each of them to see what sort of effect yous get. Here, I've changed my blend mode for "Layer 2" to Multiply:

Irresolute the alloy mode of "Layer 2" from "Normal" to "Multiply".
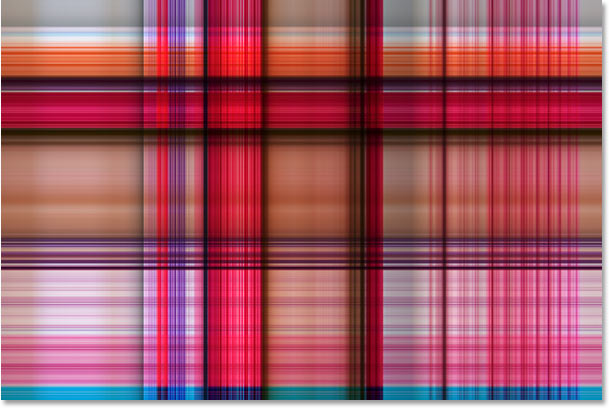
The "Multiply" blend manner is one of the nearly commonly used blend modes when working in Photoshop, and here'south the background effect I get with it. The background at present appears darker than before with richer colors:

The background effect created with the "Multiply" alloy mode.
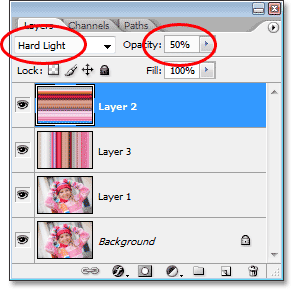
Here's another variation on the background effect, this time using a combination of the blend mode and opacity options. I've changed the alloy mode to Difficult Light and lowered the opacity to fifty%:

Combine the blend mode and opacity options for fifty-fifty more than possibilities.
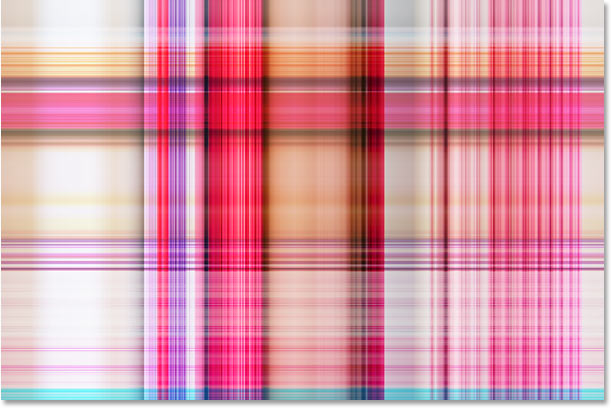
Here'south my new background consequence:

The background effect created by changing the blend way of "Layer ii" to "Hard Lite" and lowering the opacity to 50%.
Once again, try each of the alloy modes and go on an middle on your paradigm in the document window to see what sort of outcome each blend mode gives you.
Option 3: Use A Layer Mask
Allow's look at a third way to blend the two patterns together. This time, we'll use a layer mask. First, I'll set my layer blend mode for "Layer 2" back to "Normal" and I'll increase the opacity back up to 100%. Then, to add a layer mask to "Layer 2", I'll click on the Layer Mask icon at the bottom of the Layers palette. Nothing volition seem to have happened in the document window, but if nosotros wait in the Layers palette, we'll see a layer mask thumbnail to the right of the preview thumbnail for "Layer 2":
Clicking on the layer mask icon at the lesser of the Layers palette adds a layer mask thumbnail to the right of Layer 2's preview thumbnail.
With the layer mask added, select the Gradient Tool from the Tools palette, or press the letter G to quickly select information technology with the keyboard shortcut:

Select the Gradient Tool.
With the Slope Tool selected, right-click (Win) / Control-click (Mac) anywhere inside your image and select the black to white gradient from the slope selection box that appears:

"Correct-click" (Win) / "Control-click" (Mac) within the document and select the "black to white" gradient.
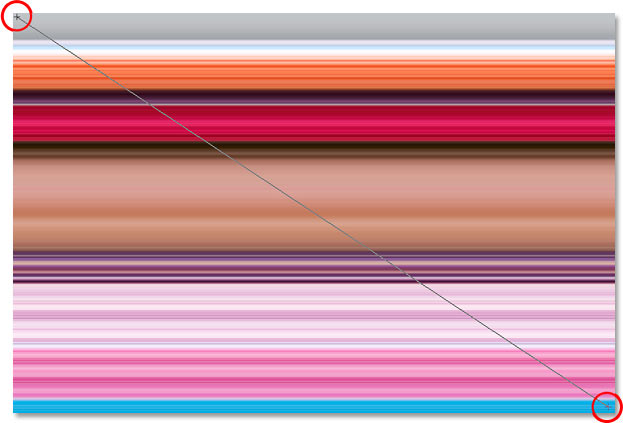
Let'southward use the layer mask to fade the patterns into each other diagonally. Click with the Gradient Tool somewhere up in the top left corner of the image, and then drag your mouse down to the bottom correct corner:

Click in the acme left corner of the epitome with the Gradient Tool and drag down to the lesser right corner.
Release your mouse button and Photoshop adds the layer mask, blending the two patterns from the peak left down to the bottom right:

The two patterns are now blending together gradually from the tiptop left downward to the lesser right.
Now that nosotros've created our background effect, let's add together it to the aforementioned photo we created it from! This part is optional of course, but if y'all desire to follow along, here's how to exercise it.
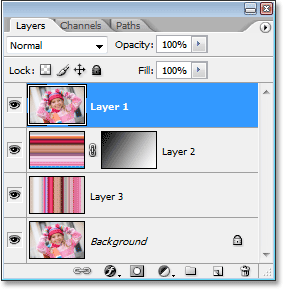
Step 1: Motion The Photo Layer To The Top Of The Layers Palette
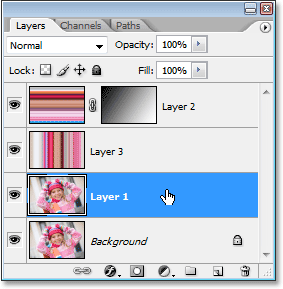
Currently, our groundwork is in front end of our photo, which really isn't where you'd expect a background to exist. We demand to move our photograph in front of the background, which means nosotros demand to move the photo's layer to a higher place our two pattern layers in the Layers palette. Our photo is on "Layer 1", and then click on "Layer 1" in the Layers palette to select information technology:

Select the photo by clicking on "Layer 1" in the Layers palette.
Here's a quick keyboard shortcut for moving a layer directly to the top of the layer stack. With the layer selected, just printing Shift+Ctrl+] (Win) / Shift+Control+] (Mac).
Photoshop will jump the layer higher up all the others and motility information technology directly to the meridian of the Layers palette:

Printing "Shift+Ctrl+]" (Win) / "Shift+Command+]" (Mac) to bound "Layer 1" direct to the top of the Layers palette.
The photo now becomes visible in the certificate window once more.
Footstep 2: Resize The Photo With Costless Transform
Press Ctrl+T (Win) / Command+T (Mac) to once over again bring up Photoshop's Free Transform control, this time around the photo. Concur downwardly Shift+Alt (Win) / Shift+Option (Mac) and drag any of the four corner handles inward to make the photo smaller, revealing the background behind it. Property the "Shift" key constrains the width and elevation proportions of the photo every bit you elevate, and holding "Alt/Option" tells Photoshop to resize the photo from its center:

Hold down "Shift+Alt" (Win) / "Shift+Selection" (Mac) and drag whatever of the Gratis Transform corner handles in towards the eye to make the photograph smaller.
Press Enter (Win) / Return (Mac) when yous're happy with the size of your photo to accept the transformation and exit out of the Gratuitous Transform command.
Option 3: Add together A Drop Shadow
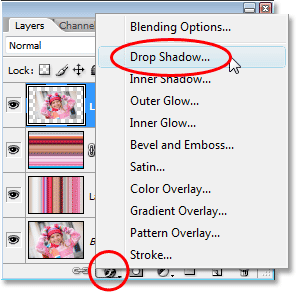
To consummate the effect, I'one thousand going to add together a drib shadow to my photo and so it stands out a bit more against the background. Click on the Layer Styles icon at the bottom of the Layers palette and select Drop Shadow from the list of layer styles that appears:

Select "Drib Shadow" from the list of layer styles in the Layers palette..
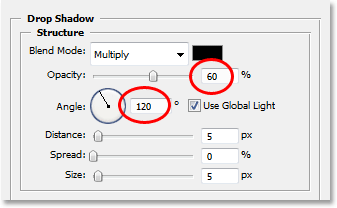
This brings upwardly Photoshop's Layer Style dialog box ready to the Drop Shadow options in the middle column. Alter the Angle of the drib shadow to 120° and lower the Opacity downwards to around 60%:

Lower the Opacity of the drib shadow to 60% and change the Bending to 120°.
Click OK in the summit right corner of the Layer Style dialog box to get out of information technology, and with that, we're done! Here, later calculation a drop shadow to my photo, is the final result:

The final result.
And at that place we take it! That'south how to plough whatever photo into an interesting background with Photoshop! Visit our Photo Effects section for more Photoshop furnishings tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Use A Image For A Background On Ps,
Source: https://www.photoshopessentials.com/photo-effects/photoshop-background/
Posted by: dodsonbeele1989.blogspot.com


0 Response to "How To Use A Image For A Background On Ps"
Post a Comment