How To Add A Image Background In Html
How to add Background Image in Html
In HTML, we can easily add together the background Epitome in the Html document which is to be displayed on a web page using the following different two methods:
- Using the Background attribute (Html Tag)
- Using an Internal Mode Canvas
Using the Background attribute
Note: HTML 5 does not support the groundwork attribute of <torso> tag, and so we have to utilize the internal CSS choice for calculation the background in the Html document.
If we want to add together the background image in the Html document using the Groundwork attribute and then we have to follow the steps which are given beneath. Using these steps, we can easily view an image on a web page:
Step ane: Firstly, we have to type the Html code in whatever text editor or open the existing Html file in the text editor in which nosotros desire to use the background attribute.
Step 2: Now, move the cursor within the starting <body> tag in our Html document. And, then type the background attribute as shown in the post-obit block:
Step iii: Later that, we have to requite the path of the epitome we want to add. And then, type the path of the paradigm in the background aspect. If our image is stored in the same directory in which HTML file is stored so type the following path:
If our image is stored in any other directory and so type the right path of that prototype, so that the browser can read the image hands every bit described in the following block.
If our image is on the net and then we tin also add together the epitome by using URL, as given in the following block.
Pace four: At last, we have to salve the Html file or Html Lawmaking in the text editor.
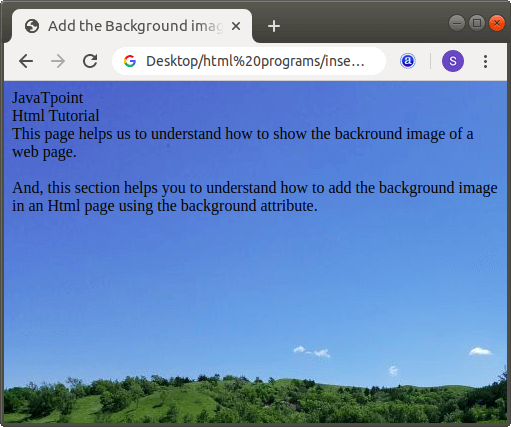
Test it NowThe output of the above code is shown in the post-obit screenshot:

Using Internal Fashion Canvas
If we want to add together the background image in the Html document using the Internal CSS so we take to follow the steps which are given below. Using these steps, we can hands view an epitome on a web folio:
Step ane: Firstly, nosotros have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to utilize the Internal CSS option for adding the background epitome.
Step ii: Now, we take to identify the cursor in the head tag, just after the closing of title tag in the Html document and then define the starting and closing tag of the <mode> tag as shown in the post-obit block.
Footstep 3: Now, we have to type the element body in the style tag. And, then blazon the background-image property every bit shown in the following block:
Step iv: And, at final, we take to save the Html code in the text editor and run the code. Afterwards execution, nosotros will see the prototype specified in the html certificate as a groundwork of the web folio. The post-obit screenshot provides the output of the to a higher place Html lawmaking:

How To Add A Image Background In Html,
Source: https://www.javatpoint.com/how-to-add-background-image-in-html
Posted by: dodsonbeele1989.blogspot.com


0 Response to "How To Add A Image Background In Html"
Post a Comment